
Picnic Design System
Centralize a heritage furniture brand’s design and editorial standards in an architecture flexible enough to house the future design system.
Role: Information Architect, Content Strategist, Copywriter

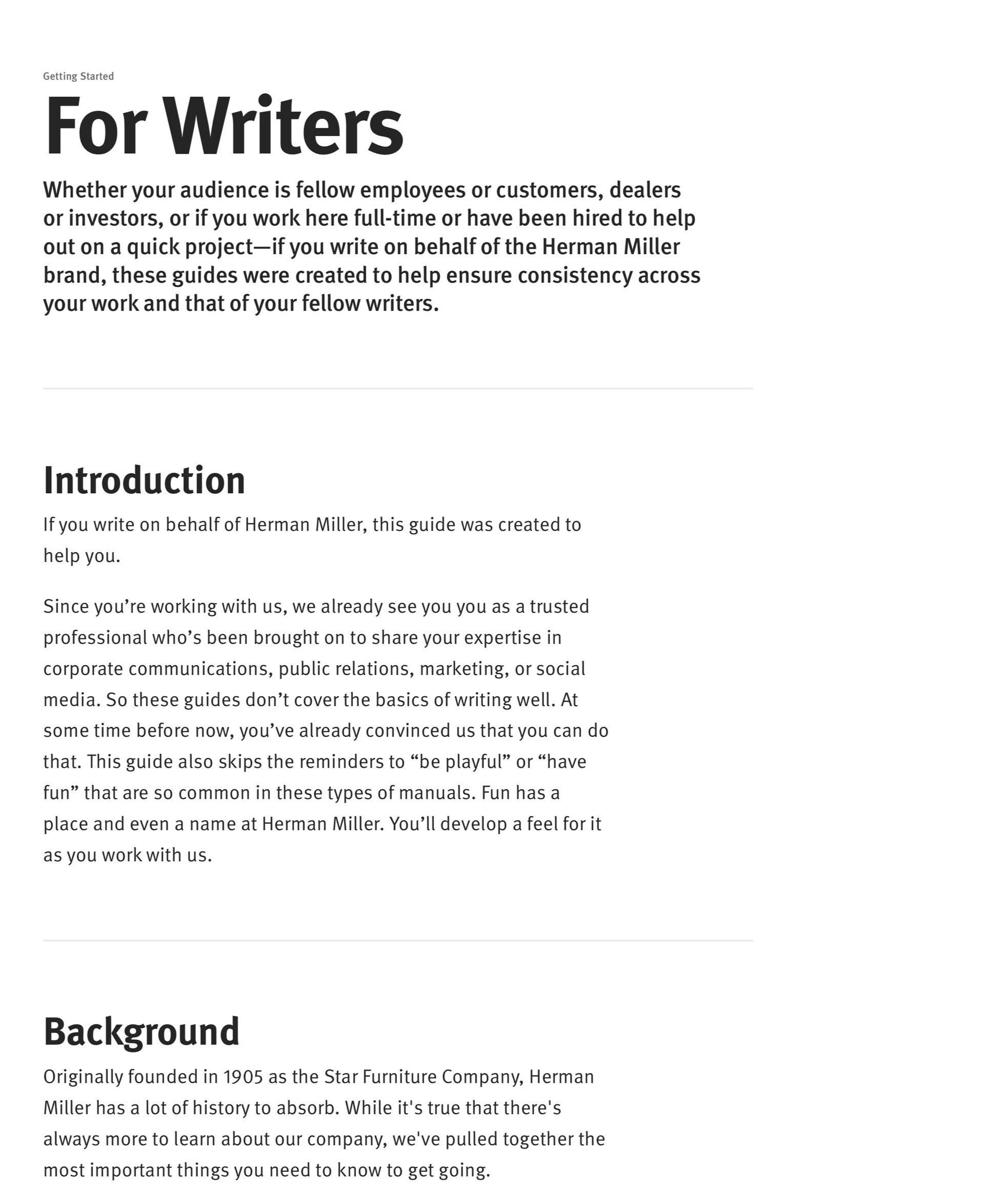
As Herman Miller began to develop its design system, it was a perfect time to build a combined design system and brand standards site.
Named for the famous annual company picnic posters designed by Steve Frykholm, the Herman Miller design system project offered a unique opportunity to take a look at how we handle all communications standards, not just our design foundations and component library.
The current process of maintaining brand standards in PDFs on a shared drive was cumbersome and most designers and contractors were following standards that were out of date.
Also, the brand team hadn’t looked at the current brand standards in years. While still mostly relevant, they were due for an update.

I interviewed key stakeholders and individual contributors to understand all the content the site would need to support.
My interviews covered all major creative disciplines at Herman Miller: digital experience design, brand design and editorial, interior design, and corporate communications. I cast as wide a net as possible so that the information architecture I created could scale to cover as many job roles as possible.
I also asked each discipline for any existing documentation they had, or what a wish list for brand documentation could be.
Once I gathered all that information, I began to organize it into an architecture that would be intuitive to navigate. The architecture also had to be flexible, because some of the standards on the teams’ wish lists still needed to be created.
After I had a few options, I used the OptimalWorkshop tree testing tool to see which one worked better for us. I used our own creative teams as the test subjects because I wanted to be sure the architecture would work for the actual people I was designing for.
Once I landed on an information architecture that met the project needs, I worked with our lead product designer to create a navigation pattern that supported it.

At the same time, I partnered with our developers to model the content management system.
The design system and brand standards site was going to be Herman Miller’s first headless CMS implementation, and this was an opportunity for us to get familiar with the technology before we started using it for other websites.
I hosted working sessions with the developers to map out the content model and ensure the CMS we selected could operate the way we imagined. Every CMS is opinionated in some way, so we needed to make sure our assumptions matched reality.
Finally, I tested the CMS as our developers built it to make sure the data objects, workflows, and settings made sense as someone who would be authoring content in the system.

In addition to covering detailed design and color specs, I worked with our brand team to include content about the brand's heritage.
Herman Miller and its subsidiary companies are some of the most storied and celebrated design brands in the world. That design heritage is an integral part of the creative teams that work at the company.
When I was digging through our design documentation, I was inspired to include content about the designers and thought leaders who had worked with our companies, and also included links to where users could either read or buy books about these design luminaries.

Our tokenization approach allowed us to link our color palette and typography to the design system site, meaning the site consumed and used our actual colors and type scale.
This project gave us the chance to really flex our design system muscles. By simultaneously working on the tokenization strategy and content modeling, we built our CMS so that the site could run directly off our color and type tokens. This mean that any change to the design tokens would be immediately reflected in the design system site itself.
Taking this extra step not only meant that design consistency was easy to maintain, it was great practice for future projects.

To manage content creation, I worked with our brand team to set up an agile process using SCRUM.
Since this project was already experimental, I got the opportunity to explore alternative ways of working with our content creators in the brand team. One of these experiments was trying out an agile content process.
I broke down content on each page into sections and subsections so we could easily tackle it in bite-sized chunks.
Then in JIRA, I set up pages as epics and page sections as individual content tickets. I worked with our writers and designers to point these tickets based on estimated level of effort, and made sure that they didn’t try to tackle more points than they had capacity for.
Each sprint, I ran a retrospective with the content creators to go over what went well, what we could improve, and what we’d like to start doing differently. As a result, I fine-tuned the agile content process and we were able to gradually increase velocity until all of the content was done.

The finished design system and brand standards site was created efficiently, with a small team, and was set up for future growth.
In just a few weeks, our team of myself, our design lead, three developers, and one writer built our first headless digital experience and filled it with all the baseline brand standards our creative teams regularly referenced.
Though the project got paused as we shifted focus to other work, we got the site to a place where it was useful and primed for future iterations and growth.